Дек
05
Вращающееся меню навигации на CSS
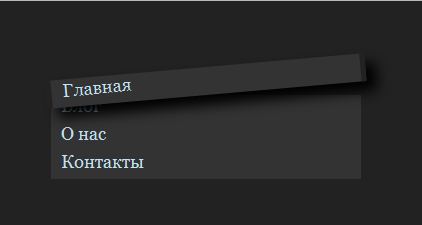
 При наведении курсора на один из элементов блока включается эффект - вращение. Конечно не самый удобный способ, но очень красивый.
HTML
При наведении курсора на один из элементов блока включается эффект - вращение. Конечно не самый удобный способ, но очень красивый.
HTML
[crayon-6693c936b6b05252231658/] CSS [crayon-6693c936b6b0c314038426/] Как видите, реально создать уникальные вещи из обычного html-списка. И все это силами CSS. Не забудьте подписаться на обновления, чтобы не пропустить мою следующую статью про camtasia studio 7. До встречи в следующих уроках:smile: C Уважением, Александр Сидоренко!
Похожие записи, из рубрики:










я когда еще на укозе блог создовал. это меню ставил.
Оценить комментарий: 0
0  0
0
Интересная фишка! Попалась бы мне эта статья раньше – обязательно бы воспользовалась… Сейчас я более “строгое” оформление люблю, это раньше меня влекло Показать продолжение
Оценить комментарий: 0
0  0
0