Окт
05
7+2 советов по ускорению WordPress блога!
 Добрый день, Уважаемые читатели блога webexpertu.ru! Сегодня я приготовил для Вас мега крутую статью. В ней будет рассказано о том, как ускорить блог на WordPress. Я старался писать её максимально понятной как для новичков, так и для опытных пользователей. Кстати, эта статья участвует в конкурсе «7 советов».
Применив все советы, описанные в этой статье Ваш блог будет летать со скоростью света ;-). Ну ладно, хватит растягивать лирическое вступление, перейдем непосредственно к делу :-). Перед началом работы над ускорением сайта, проверьте его скорость загрузки при помощи этого сервиса и запомните или запишите её на листочке, чтобы после применения всех советов сравнить результат.
Я к сожалению не могу показать, какой результат у меня был раньше, но хорошо помню что это было где-то 3-4 сек. А вот уже какая стала скорость загрузки моего блога после использования всех советов описанных в статье:
Добрый день, Уважаемые читатели блога webexpertu.ru! Сегодня я приготовил для Вас мега крутую статью. В ней будет рассказано о том, как ускорить блог на WordPress. Я старался писать её максимально понятной как для новичков, так и для опытных пользователей. Кстати, эта статья участвует в конкурсе «7 советов».
Применив все советы, описанные в этой статье Ваш блог будет летать со скоростью света ;-). Ну ладно, хватит растягивать лирическое вступление, перейдем непосредственно к делу :-). Перед началом работы над ускорением сайта, проверьте его скорость загрузки при помощи этого сервиса и запомните или запишите её на листочке, чтобы после применения всех советов сравнить результат.
Я к сожалению не могу показать, какой результат у меня был раньше, но хорошо помню что это было где-то 3-4 сек. А вот уже какая стала скорость загрузки моего блога после использования всех советов описанных в статье:
Содержание статьи:
-
1. Зачем все это нужно?
2. Совет №1: Создание CSS спрайтов из фоновых изображений сайта, для его ускорения
2.1 Генерируем спрайты
3. Совет №2: Выносим картинки на поддомен
4. Совет №3: Оптимизация изображений
4.1. Способ №1
4.2. Способ №2
5. Совет №4: Оптимизация кода
5.1. Оптимизируем CSS
5.2. Чистим код шаблона
5.3. Сжатие JS и CSS файлов
6. Совет №5: Оптимизируем базу данных
7. Совет №6: Используем кэширование. Платный и бесплатный варианты.
7.1. Настройка WP Super Cache
7.2. Скрипт MaxCache
8. Совет №7: Защита от Хотлинкинга
9. Совет №8: Выбираем качественный хостинг
9.1. По каким критериям выбирать хостинг?
10. Совет №9: Используйте поменьше плагинов и виджетов
11.Заключение
Зачем все это нужно?
Когда новые посетители приходят на Ваш сайт, первое, что они замечают это загрузка, то есть её скорость, а затем только видят дизайн и контент. Даже если у вас есть фантастический сайт, но он не загружается достаточно быстро, посетители могут уйти прежде, чем они увидят начинку Вашего сайта. Это я даже знаю лично по себе. Но медленный сайт может отпугивать не только посетителей, но и поисковых роботов. Не знаю, как обстоят дела с Яндексом, но Google уделяет этому большое влияние. И если Ваш сайт недостаточно быстр, он может опуститься в выдаче. Оптимальное время загрузки сайта - не более 2-х секунд. Соответственно если Ваш сайт загружается дольше, стоит задуматься над этим вопросом. Это не моя выдумка, было проведено специально исследование, по результатам которого было выявлено, что 47% пользователей ждут загрузку в течении 2-х секунд и меньше. А всего одна секунда задержки в загрузке страницы может привести к 7% сокращения конверсии. Итак, вопрос состоит в том, как улучшить Вашу скорость загрузки страницы?Совет №1: Создание CSS спрайтов из фоновых изображений сайта, для его ускорения.
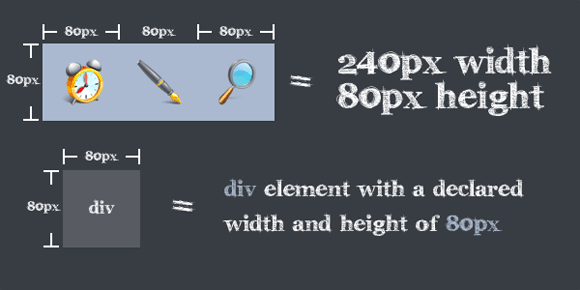
Не вижу смысла вдаваться в историю CSS спрайтов, давайте я просто скажу пару слов, что это такое. А с чем его едят Вы уже без проблем поймете на практике :-). Итак, что такое CSS спрайт? Точного определения я не знаю, поэтому чтобы было легче Вам и мне я объясню что он из себя представляет. По существу, Вы берете несколько изображений и складываете их в одно (многие его называют "главным изображением"). Вот представьте себе одну, большую картинку, на которой изображены все Ваши кнопки, разделители, иконки, стрелочки и прочие финтифлюшки дизайна. Эта картинка загружается вместе с сайтом, но не создает кучу запросов. И уже после загрузки, в нужном месте отображается нужная часть большой картинки. Вызов необходимого элемента происходит путем применения CSS стилей, в частности – свойства background-position. Вот посмотрите на картинку, думаю станет понятнее: Вообще если честно, я понял как работать с этими спрайтами раза с пятого. Но я попытаюсь Вам объяснить это так, чтобы Вы поняли с 1 раза :-). Фуф, ну поехали дальше.Генерируем спрайты
Первым делом переходим на сайт spriteme.org. Теперь нам нужно перетащить ссылку с этой страницы «Sprites me» в закладки нашего браузера, как показано на картинке ниже: У меня в самой последней версии Google Chrome все сработало. Теперь нужно открыть в браузере любую страницу своего ресурса и щелкнуть в панели закладок по только что созданной закладке сервиса «Sprites me». Прямо на фоне Вашего сайта в правом верхнем углу появится небольшое окно сервиса "Sprites me", где вы сможете осуществить создание CSS спрайта именно для вашего проекта, а затем его скачать: На картинке, в области «Suggested Sprites» (Предлагаемые спрайты), для моего блога «Sprites me» предлагает создать один спрайт из фоновых изображений моей темы WordPress. А в самом низу, в области «Non-Sprited Images» приведены фоновые изображения, которые не представляется возможности объединить в спрайты. Итак, что же нужно сделать для создания спрайта? Нужно всего лишь щелкнуть по кнопке «make sprite», расположенной в верхнем правом углу каждой области с изображениями, которые при вашем желании могут быть объединены в CSS спрайт. После этого генератор на некоторое время задумается, а затем вместо ссылок на отдельные изображения покажет ссылку, по которой Вы сможете скачать уже готовый CSS спрайт. Для этого нужно просто щелкнуть по ссылке (на спрайт) правой кнопкой мыши и выбрать из контекстного меню пункт "Сохранить ссылку как ...". Затем таким же образом делаете остальные спрайты. После этого подключаетесь к Вашему серверу по FTP и закачиваете получившиеся спрайты в папку с изображениями Вашей темы (wp-contetn/themes/ваша_тема). Но на этом создание спрайтов не закончено. Теперь нам нужно подкорректировать файл со стилями Вашей темы. Открываем файл style.css Вашей темы (Консоль --> Внешний вид --> Редактор). Перед началом работы сделайте на всякий случай резервную копию этого файла. Для получения дальнейшей инструкции Вам нужно будет нажать на кнопку «export CSS», расположенной в правом верхнем углу окна «Sprites me»: На открывшейся странице будут указаны CSS правила, в которые необходимо будет внести изменения. Тут я думаю Вы и без меня справитесь. Зачеркнуты будут те CSS свойства, которые потребуется удалить и те CSS свойства, которые нужно будет прописать вместо удаленных: Обращаю Ваше внимание на то, что в приведенной инструкции путь к изображениям "url(http://www.jaredhirsch.com/coolrunnings/public_images/192286cbef/spriteme1.png)" CSS спрайтов нужно будет поменять на свой. Для примера приведу участок кода моего файла стилей до внесения изменений:
[crayon-6693c0a220603211962007/]
И после изменения:
[crayon-6693c0a22060a857914106/]
Тоже самое Вы делаете для всех остальных правил предложенных сервисом. После того, как Вы закончите работу и сохранит все изменения, нужно будет убедиться в том, что все прошло как надо. Для этого:
Обращаю Ваше внимание на то, что в приведенной инструкции путь к изображениям "url(http://www.jaredhirsch.com/coolrunnings/public_images/192286cbef/spriteme1.png)" CSS спрайтов нужно будет поменять на свой. Для примера приведу участок кода моего файла стилей до внесения изменений:
[crayon-6693c0a220603211962007/]
И после изменения:
[crayon-6693c0a22060a857914106/]
Тоже самое Вы делаете для всех остальных правил предложенных сервисом. После того, как Вы закончите работу и сохранит все изменения, нужно будет убедиться в том, что все прошло как надо. Для этого:
- 1) Обновите открытую в браузере страницу вашего ресурса, удерживая при это нажатой клавишу "Shift" на клавиатуре.
Совет №2: Выносим картинки на поддомен.
Для начала давайте разберемся, зачем это вообще нужно? Картинки должны хранится на поддомене для увеличения скорости загрузки блога. Да уж, я капитан очевидность какой-то. Постараюсь объяснить чуток подробнее. Браузер при загрузке страницы одновременно берет информацию в несколько потоков с различных сайтов, например, если подключена библиотека jQuery с сайта google. При этом, картинки, находящиеся в папках самого загружаемого сайта, идут в общем потоке, что несколько затормаживает подгрузку контента страницы. Поэтому многие и выносят картинки на поддомен, ведь он по сути является другим сайтом :-). Так в свое время сделал и я. Сейчас уже не назову точных цыфр, но скорость загрузки этого блога увеличилась в несколько раз после переноса картинок на поддомен. Ладно, хватит болтовни, переходим к делу.Перенос картинок на поддомен
Естественно первым делом нам нужно создать сам поддомен. Думаю нет смысла описывать как это делается, так как у каждого провайдера эта процедура будет отличаться. Поэтому здесь придется Вам немного поработать самому. Если Вы не нашли пункт, где создается поддомен, обратитесь в службу поддержки. Они Вам обязательно помогут. Поддомен желательно назвать image.ваш_сайт.ru, чтобы потом не было путаницы. Итак, после того, как Вы создали поддомен и он корректно работает, нужно создать в корне этого поддомена файл, например test.php и занести в него следующий код (сделать это можно при помощи любого редактора, например Notepad++ или обычный блокнот): [crayon-6693c0a220610626698401/] Затем наберите в адресной строке браузера: [crayon-6693c0a220612113235906/] В случае успеха вам выведется строчка, например: [crayon-6693c0a220615374971418/] Мой путь к поддомену, который прописан в ОС хостера, копировать не стоит, так как у Вас он будет совсем другой :-) Теперь переходим в «Консоль --> Параметры --> Медиафайлы» и копируем нашу строку в первое поле. А во второе поле пишем полный адрес нашего поддомена: Фуф. Примерно половину работы мы сделали, теперь нужноСовет №3: Оптимизация изображений
Под словом "оптимизация" изображения я подразумеваю уменьшение его веса при минимальной потери качества. На сегодняшний день существует множество способов оптимизации изображений, но я расскажу Вам о двух, которыми пользуюсь сам и результатом абсолютно доволен.Способ №1.
Первый и самый эффективный способ - это оптимизация изображений при помощи Adobe Photoshop. Понадобится нам любая версия программы, так как в каждой процесс аналогичен. Я не буду долго Вам расписывать как это делается, а лучше покажу видео, которое только что записал: Качество видео лучше поставить на HD, чтобы было лучше видно детали. Ну а после просмотра видео переходим ко второму способу.Способ №2.
Второй способ конечно будет полегче. Даже не то чтобы легче, он будет быстрее, потому что плагин будет все делать за Вас :-). Этот способ мне больше нравится тем, что он значительно упрощает процесс оптимизации изображений. Вместо того, чтобы каждую картинку редактировать руками в фотошопе я просто загружаю её на блог и все. Возможно Вы слышали о сервисе Smush.it от Yahoo. Он тоже служит для уменьшения веса изображений. Но минус опять состоит в том, что Вам придется загружать каждую картинку на сервис, потом сохранять снова на свой компьютер и уже дальше заливать на блог. Естественно на это будет уходить много времени. К счастью, я нашел удивительный, бесплатный плагин, который называется WP-SmushIt. Он будет делать всю работу за Вас, сразу после загрузки картинки на блог. После установки активации плагина давайте зайдем в его настройки (Медиафайлы --> Bulk WP Smush.it). У нас откроется страница, на которой плагин предлагает нам обработать все старые изображения, которые находятся в библиотеке. Перед началом процедуры рекомендую сделать резервную копию файлов при помощи DropBox. Ну в принципе все, больше никаких действий производить не надо. После установки данного плагина, скорость загрузки блога заметно возросла и я не нашел причин, из-за которых этот плагин не следует устанавливать. Всем советую ;-).Совет №4: Оптимизация кода.
1. Оптимизируем CSS.
Во всех WordPress темах, да и не только используются CSS файлы со стилями. Но в большинстве случаев они недостаточно оптимизированы. Чем больше размер файла, тем дольше будет загружать страница. Я предлагаю Вам оптимизировать style.css при помощи онлайн компрессора. Для этого проделайте все по инструкции ниже:- 1) Переходим в административную часть блога –> Внешний вид –> Редактор. В правой колонке, под заголовком “Стили” перечислены наши файлы со стилями (их может быть несколько).
- 2) Открываем style.css
- 3) Копируем все содержимое файла и заходим на сайт csscompressor.com
- 4) В поле CSS Input вставляем то что скопировали и не изменяя никаких настроек жмем Compress
- 5) После оптимизации кода появится поле Compressed CSS, в нем находится уже сжатое содержимое style.css. Копируем его и вставляем в исходный файл со стилями.
- 6) Не забываем сохранить.
2.Чистим код шаблона
Сейчас мы поработаем с файлом нашей темы header.php. Откроем его, перейдя по ссылкам "Внешний вид --> Редактор" и в колонке справа находим этот файл и жмем на него. По умолчанию, header.php создает множество запросов к БД, что сильно тормозит загрузку страниц блога. Но эта проблема поправим, нужно просто немножко его почистить. И я Вам в этом помогу. Вот руководство:- 1) Ищем строчку кода между тегами и :
[crayon-6693c0a220627310208895/]
- И заменяем её на:
[crayon-6693c0a22062c246851567/]
- 2) Изменяем “title”. Находим строку:
[crayon-6693c0a22062e736412178/]
- Заменяем её на:
[crayon-6693c0a220631063930327/]
- 3) Также нам нужно изменить путь к css. Для этого ищем строку: [crayon-6693c0a220633108974701/]
- Заменяем её на:
[crayon-6693c0a220636120797687/]
- 4) Пингбеки. У меня не получится объяснить научным языком, что это такое, но приведу небольшой пример. Когда Вы в своей новой статье ссылаетесь на одну из старых, у Вас появляются новые комментарии с релевантным текстом и ссылкой на ссылающуюся страницу, вот это они и есть. Итак, находим строчку: [crayon-6693c0a220639424256778/]
- Заменяем на: [crayon-6693c0a22063b399073349/] Код шаблона немножко оптимизировали, идем дальше.
3. Сжатие JS и CSS файлов.
Для этого я использую специальный скрипт, автором которого является Антон Резниченко. Не буду вдаваться в подробности и объяснять как он работает. Главное то, что после его установки на сайт, результаты оптимизации очень ощутимы. Для его установки скачайте сам скрипт. Затем:Совет №5: Оптимизируем базу данных
Здесь все достаточно просто. Нам даже не придется лезть в phpmyadmin. Перед началом работы создайте на всякий случай резервную копию базы данных. После установите плагин WP-Cleanup, он поможет удалить нам ненужные ревизии и прочий мусор. После установки плагина переходим к его настройкам (Параметры --> WP-Cleanup). Установите галочки там, где в пункте Amount (Количество) цифры больше 0: Как видите, у меня очень много места занимают именно ревизии постов. После того, как Вы выделили необходимые пункты нажмите на "Cleanup the selected items!". Когда плагин завершит очистку его можно деактивировать и использовать при необходимости.Совет №6: Используем кэширование. Платный и бесплатный варианты.
Бесплатный
Бесплатный плагин WP Super Cache поможет нам уменьшить количество запросов к базе данных. Без кэширования, когда пользователь просматривает страницу, веб-сервер обращается к БД, чтобы вывести из нее определенную информацию, в результате чего скорость загрузки снижается на 30% - это достаточно много. При использовании WP Super Cache страницы Вашего блога превращаются в простой HTML-код, и при загрузке страниц пользователем обращения к БД не происходит. Установите и активируйте этот плагин и можете переходить к настройке.Настройка WP Super Cache
1) После установки переходим в настройки плагина "Параметры - Wp Super Cache" и нажимаем на вкладку "Кэш". Здесь нам нужно включите кэширование. После активации данной опции плагин сам пропишет в файл wp-config.php необходимые директивы: 2) Далее переходим во вкладку "Настройки". Я не буду подробно объяснять, как работает определенная функция, мы просто включим то, что нам нужно. Отметьте чекбокс "Использовать mod_rewrite для обслуживания кэша" и пункт "Кэшировать хиты сайта для ускорения доступа". Обе функции обеспечивают наиболее быстрый вариант кэширования: 3) Теперь отметьте пункты "Сжимать файлы кэша чтобы ускорить работу", "Авто перестройка кэша", "Ошибка 304" и "Не кэшировать страницы для известных пользователей": 4) Следующими отметьте пункты "Поддержка мобильных устройств" и "Обновлять страницу при добавлении нового комментария к ней": 5) Не забудьте нажать на кнопку "Обновить", для сохранения настроек: 6) После обновления настроек, на этой же странице у Вас появится большой оранжевый блок. Обязательно обновите правила "mod_rewrite": После обновления правил "mod_rewrite" этот блок станет зеленым. 7) Время жизни кэша поставьте "0". Это очень важный момент, если здесь у Вас будет другое значение, вы только навредите блогу, потому что планировщик cron постоянно будет терзать Ваш блог, посылая ему команды очистить кэш. В итоге нагрузка на сервер может существенно увеличится: Щелкаем на кнопку "Изменить время жизни копии": На этом все, больше ничего в настройках менять не нужно, мы успешно настроили плагин. После этих действий скорость работы блога должна еще немного возрасти.Платный
В качестве платного варианта я советую Вам использовать скрипт MaxCache. Приобрести его можно на официальной странице - здесь. Стоит он 10$ или 300 рублей (лицензия на один сайт). Честно скажу, что купив его я ни капли не пожалел. Давайте разберем его преимущества.Преимущества MaxCache
Итак, что же меня подтолкнуло к покупке MaxCache? Дело было так. Приходит на почту письмо от хостинг-провайдера, в котором говорится, что так мол и так, Вы привысили допустимую нагрузку на CPU нашего процессора. Либо переходите на другой тариф (естественно дорогой), либо решайте эту проблему в кратчайшие сроки. Ну я не долго думаю, захожу на блог и вижу новый комментарий, вот он: Ну я быстренько ищу этот скрипт, покупаю его, автор присылает архив, я его устанавливаю и уже на следующий день глаза у меня были не то что по 5 рублей, а размером с колесо автомобиля, когда я увидел как снижается нагрузка на CPU, вот посмотрите на график :-):
Ну я быстренько ищу этот скрипт, покупаю его, автор присылает архив, я его устанавливаю и уже на следующий день глаза у меня были не то что по 5 рублей, а размером с колесо автомобиля, когда я увидел как снижается нагрузка на CPU, вот посмотрите на график :-):
 Ну как Вам такой вариант? Мало того, что блог ускорили, так еще и снизили нагрузку на CPU ;-). MaxCache также обладает еще рядом преимуществ (взято с оф. сайта):
Ну как Вам такой вариант? Мало того, что блог ускорили, так еще и снизили нагрузку на CPU ;-). MaxCache также обладает еще рядом преимуществ (взято с оф. сайта):
- Кэш автоматически сбрасывается каждые 4-е часа. Можно указать произвольное время.
- Пока вы залогинены, кэш автоматически отключается для тех страниц, на которые вы будете заходить. В это время ваши посетители будут видеть последнюю актуальную версию. После того, как вы поработаете в админ-панели нажмите ссылку Выход. Тем самым вы укажете скрипту, что вам можно отображать страницы из кэша. До тех пор, пока вы этого не сделаете, вы будете считаться залогиненным.
- Корректная работа с посторонними скриптами, которые меняют входящий URL, в частности т.н. защита продажных ссылок (антиобнаружитель продажных ссылок).
- При создании нового комментария происходит сброс кэша только текущей страницы.
- Произвольная ссылка для ручного сброса кэша.
- Произвольный формат вывода статистики кэша. Можно отключить ссылку на мой сайт.
- Отслеживание некоторых «особеностей» WordPress, вроде запоминания полей комментаторов. В кэше будут «чистые» поля форм.
- Можно задать список адресов, которые не нужно кэшировать.
- Встроенная статистика позволяет отследить процент «попаданий» кэша.
- Отслеживание 404-страниц. Они не попадают в кэш.
- Возможность включения gzip-сжатия трафика.
- Пожизненное бесплатное обновление скрипта.
Совет №7: Защита от Хотлинкинга
Давайте сначала разберемся, что такое хотлинкинг? Не буду Вам строчить здесь научный термин, давайте просто объясню, что он из себя представляет. В общем HotLinking, это когда на сторонних ресурсах публикуются изображения которые находятся на вашем сайте по прямой ссылке. На самом деле это очень плохо, так как увеличивается нагрузка на Ваш сервер, что может привести либо к медленному открытию сайта, либо к его недоступности. Следовательно с этой гадостью нужно бороться. Для этого мы будем использовать специальную заглушку. В файл .htacces нужно в самый конец вставить следующий код: [crayon-6693c0a22064a916657283/] В этом коде нужно заменить "webexpertu\.ru" на адрес Вашего сайта. А "zaglushka\.gif" на картинку с Вашей заглушкой. В принципе на этом все, мы защитились от Хотлинкинга, никаких больше премудростей здесь нет.Совет №8: Выбираем качественный хостинг
 Именно к решению этого вопроса необходимо подходить с максимальной ответственностью, так как неправильно подобранный хостинг может причинить массу неприятностей.
В целом, хостинг является виртуальным аналогом аренды помещения, но разница заключается в том, что вы арендуете не квадратные метры, а место на диске. Для того чтобы понять, как выбрать хостинг, необходимо начать с теоретической части.
В основе основ лежат сведения о том, что хостинг бывает бесплатным и платным.
В том случае, если вы остановили свой выбор на платном варианте, то ежемесячно вам необходимо платить 2-3 доллара за используемое дисковое пространство. Существование бесплатного хостинга возможно за счет той рекламы, которая встречается на страницах сайта. Бесплатный хостинг имеет ряд особенностей, которые необходимо учитывать при его выборе. Так, стабильность серверной площадки и ее надежность очень низка. Кроме того, сайты загружаются крайне медленно, а отсутствие поддержки CGI и PHP-скриптов делает функционирование сайта неполноценным. Однако существует плюс, который для многих перевешивает все минусы – такой хостинг абсолютно бесплатен.
В зависимости от того, где расположена техническая площадка хостинга, он может быть российским, немецким, американским, украинским и т.д.
Классификация хостинга осуществляется также в зависимости от программного обеспечения сервера, содержимого, расположения технической площадки и типа сервера. Если говорить о программном обеспечении, то в зависимости от его вида, хостинг может быть WINDOWS или UNIX, что означает установку на сервере соответствующего программного обеспечения.
Именно к решению этого вопроса необходимо подходить с максимальной ответственностью, так как неправильно подобранный хостинг может причинить массу неприятностей.
В целом, хостинг является виртуальным аналогом аренды помещения, но разница заключается в том, что вы арендуете не квадратные метры, а место на диске. Для того чтобы понять, как выбрать хостинг, необходимо начать с теоретической части.
В основе основ лежат сведения о том, что хостинг бывает бесплатным и платным.
В том случае, если вы остановили свой выбор на платном варианте, то ежемесячно вам необходимо платить 2-3 доллара за используемое дисковое пространство. Существование бесплатного хостинга возможно за счет той рекламы, которая встречается на страницах сайта. Бесплатный хостинг имеет ряд особенностей, которые необходимо учитывать при его выборе. Так, стабильность серверной площадки и ее надежность очень низка. Кроме того, сайты загружаются крайне медленно, а отсутствие поддержки CGI и PHP-скриптов делает функционирование сайта неполноценным. Однако существует плюс, который для многих перевешивает все минусы – такой хостинг абсолютно бесплатен.
В зависимости от того, где расположена техническая площадка хостинга, он может быть российским, немецким, американским, украинским и т.д.
Классификация хостинга осуществляется также в зависимости от программного обеспечения сервера, содержимого, расположения технической площадки и типа сервера. Если говорить о программном обеспечении, то в зависимости от его вида, хостинг может быть WINDOWS или UNIX, что означает установку на сервере соответствующего программного обеспечения.
По каким критериям выбирать хостинг?
1. Характеристика сервера Оценить качество сервера можно либо по отзывам в интернете, либо во время тестового периода, если таковой конечно имеется. Если тестовый период все-таки есть, то переносите свой сайт на хостинг и начинаете его тестировать. Каким образом? Поможет нам в этом сервис . Это пинговый сервис. На нем Вы вводите адрес своего сайта, и компьютеры со всех концов света пытаются к нему подключится. Проходит несколько дней и Вы получаете статистику. 2. Отсутствие сбоев в работе Чтобы проверить этот момент тестового периода может не хватить. Поэтому здесь можно опираться только на отзывы клиентов. Поможет Вам в этом сайт hosting101.ru 3. Служба поддрежки Необходимо проверить время ответа тех. поддержки, задав ей какой-либо вопрос. Хоть многие хостеры и пишут, что служба поддержки круглосуточная, но часто это бывает только на бумаге. У некоторых бывает 2-3 часа, а есть такие умельцы, что отвечают всего 10-30 минут в сутки. Необходимо понять, хостинг - это компьютер, у железа бывают сбои, софт тоже может выходить из строя, поэтому здесь как никогда важна оперативность тех. поддержки. На мой взгляд техническая поддержка - это то, что отличает хорошего хостера от плохого. 4. Цена Осталось определиться с ценой. Для любого более или менее серьезного проекта никогда не пользуйтесь бесплатным сервисом. Почему, я описал чуть выше. Но и платный хостинг не всегда бывает качественным. Здесь актуально правило - "Скупой платит дважды!". Если Вы хотите проблем, то берите хостинг за 1$. Если хотите спать спокойно, то обращайте внимание на вышеперечисленные признаки и на среднюю цену (3$-4$) или немного выше. Исключением конечно являются зарубежные хостинги. Цена у них намного ниже в связи с тем, что конкуренция очень высокая и идет борьба за каждого клиента. Кстати, можете прочитать статью о том, как приобрести хостинг в Голландии с видеоуроками от Евгения Попова. P.S. Не гонитесь за брэндами (агава, свэб и т.д) обращайте внимание на репутацию.Совет №9: Используйте поменьше плагинов и виджетов
 Для WordPress существует огромное количество плагинов, которые могут спасти Вас от тяжелого труда. Но если ими злоупотреблять, они могут существенно замедлить загрузку страниц Вашего блога. Поэтому, мой Вам совет, не используйте много плагинов на своих проектах. Старайтесь держать их в пределе 10-20 штук для лучшей производительности.
Чтобы проверить, какие плагины действительно тормозят Ваш сайт и тянут его на дно, прочитайте эту статью.
Также часто бывает встречаю на сайтах в сайдбаре огромное количество разных финтифлюшек, от часов и календаря до радио. При этом виджеты остаются скрытыми, пока они не будут полностью загружены. Но не в этом даже суть. Вот сами посудите, луди что, заходят на Ваш блог время посмотреть или узнать какое сегодня число? А нет, скорее всего они заходят послушать радио. НЕТ, НЕТ и еще раз НЕТ! Пользователь пришел к Вам за полезной информацией, и чаще всего он просто не обращает внимания на все эти виджеты, которые в свою очередь тормозят загрузку Вашего блога.
Для WordPress существует огромное количество плагинов, которые могут спасти Вас от тяжелого труда. Но если ими злоупотреблять, они могут существенно замедлить загрузку страниц Вашего блога. Поэтому, мой Вам совет, не используйте много плагинов на своих проектах. Старайтесь держать их в пределе 10-20 штук для лучшей производительности.
Чтобы проверить, какие плагины действительно тормозят Ваш сайт и тянут его на дно, прочитайте эту статью.
Также часто бывает встречаю на сайтах в сайдбаре огромное количество разных финтифлюшек, от часов и календаря до радио. При этом виджеты остаются скрытыми, пока они не будут полностью загружены. Но не в этом даже суть. Вот сами посудите, луди что, заходят на Ваш блог время посмотреть или узнать какое сегодня число? А нет, скорее всего они заходят послушать радио. НЕТ, НЕТ и еще раз НЕТ! Пользователь пришел к Вам за полезной информацией, и чаще всего он просто не обращает внимания на все эти виджеты, которые в свою очередь тормозят загрузку Вашего блога.
Заключение
Вот и подошла к концу самая большая статья на нашем блоге. Надеюсь что она поможет Вам в ускорении своего блога на WordPress. В ней я рассказал Вам о 9 наиболее эффективных способах, которые мне самому известны. Статью писал в течении нескольких дней, так как не хотелось её публиковать сырой, надеюсь мои старания не пропадут даром. Как упомянул в начале, статья участвует в конкурсе, главным призом которого является Apple iPad. Думаю если мне удастся его выиграть, то тогда посты на блоге будут появляться заметно чаще, ведь бывает приходишь вечером домой, уставший и не хочется даже компьютер включать. А с телефона совсем не вариант писать.. Ни картинки не получится вставить, ничего. Другое дело iPad, сел в кресло и печатаешь полноценный пост на свой блог с картинками, видео и т.д :-) С Уважением, Александр Сидоренко! Статья написана при поддержке - iMacin.ru - интересного проекта об Apple.
Похожие записи, из рубрики:





























Я пока не видел других статей участвующих в конкурсе, но считаю, что эта статья должна выиграть ну или по крайней мере быть в топ 3. Я много почерпнул полезной Показать продолжение
Оценить комментарий: 0
0  0
0
Спасибо, очень приятно было читать осмысленный комментарий, а не так как часто бывает прочто: “спасибо за статью” и т.д =)
Оценить комментарий: 0
0  0
0
За Хотлинкинг отдельное спасибо, на ряде собственных проектов забыл вообще про него!
Оценить комментарий: 0
0  0
0
Владимир, про эту вовсе не безобидную вещь нужно помнить всегда =) рад что прокомментировали мой пост =)
Оценить комментарий: 0
0  0
0
Статья – СУПЕР! Думаю одно из призовых мест будет Ваше!!!!
Оценить комментарий: 0
0  0
0
Спасибо =)
Оценить комментарий: 0
0  0
0
Статья просто бомбовская. Множество интересной и полезной информации. Все нужно тестировать и тестировать. Супер.
Оценить комментарий: 0
0  0
0
Спасибо большое =)
Оценить комментарий: 0
0  0
0
Спасибо за статью! Жаль, что для Джумлы таких советов нет..
Оценить комментарий: 0
0  0
0
Жаль что в joomla не разбираюсь, про нее тоже бы написал =)
Оценить комментарий: 0
0  0
0
Статья на самом деле стоящая! А объёмы-то какие :) удачи вам в конкурсе!!!
Оценить комментарий: 0
0  0
0
Спасибо большое=)
Оценить комментарий: 0
0  0
0
Где можно ознакомится с остальными статьями участников конкурса?
Оценить комментарий: 0
0  0
0
На странице конкурса в комментариях пока ссылки. Подборок статей еще небыло
Оценить комментарий: 0
0  0
0
Действительно, полезная и стоящая информация, кое что подчерпнул для себя)))
Оценить комментарий: 0
0  0
0
Хотлинки конечно дело серьезное, спасибо, как то и не помню что бы занимался данным вопросом)) А скорость для вп я отладил скриптом MaxCache и без проблем. рекомендую.
Оценить комментарий: 0
0  0
0
Спасибо, обязательно попробую =)
Оценить комментарий: 0
0  0
0
спасибо за советы если будет настроение обязательно позанимаюсь ускорением своего блога(да у меня кроме сайта есть ещё и блог) но сейчас мне как то лень:)
Оценить комментарий: 0
0  0
0
Обязательно позанимайтесь ;)
Оценить комментарий: 0
0  0
0
ок – обязательно – как только времени будет побольше
Оценить комментарий: 0
0  0
0
С ума сойти, впечатляюсь объемами статьи, и Вами! Совету возьму на заметку)
Оценить комментарий: 0
0  0
0
Спасибо. А советами обязательно воспользуйтесь, уж точно не навредят =)
Оценить комментарий: 0
0  0
0
Ого, вот это статья! Читала пол часа, очень интересно))
Оценить комментарий: 0
0  0
0
Добрый день, спасибо за статью, но я к сожалению не нашел у себя на сайте где меняется путь загрузки картинок
Оценить комментарий: 0
0  0
0
Ребята, поздравляю с 5-ым местом! Я же Вам говорила, что не нужно бросать участие в конкурсах :) Как вижу, моя интуиция меня не подвела! :) Статья просто отпад! Полностью Показать продолжение
Оценить комментарий: 0
0  0
0
Спасибо, Надежда. Обязательно воспользуйтесь всеми советами и увидите, как Ваш блог будет просто летать =)
Оценить комментарий: 0
0  0
0
Хочу сказать большое Спасибо за ваш блог, теперь буду посещать его несколько раз в день, т.к. здесь очень много интересных тем по продвижению!!!
Оценить комментарий: 0
0  0
0
Согласна с предыдущими комментариями статья впечатляет не только объемом, но и полезностью.
Оценить комментарий: 0
0  0
0
Кстати сервис показал время загрузки вашего блога 0.32, а моего 0.46 – есть над чем поработать
Оценить комментарий: 0
0  0
0