Ноя
24
Статистика для ucoz. Всего 4 шага установки!
Как установить статистику для ucoz
Давайте без всяких лирических вступлений перейдем сразу к делу. Ведь если Вы задались этим вопросам, значит Вы имеете представление о том, что такое статистика и для чего она нужна. Вот пошаговое руководство:- Шаг 1. Для начала зайдем в панель управления.
- Шаг 2. После с лева есть столбик, в котором находятся модули вашего сайта. Ниже есть активные и неактивные. Мы заходим в неактивные и там и есть пункт статистика.
- Шаг 3. Далее кликаем на слово статистика и у Вас появится своеобразное окно, где будет написано "Активировать модуль" нажимаем туда.
- Шаг 4. После такого как Вы выбрали активировать модуль, то заходите на сайт и нажимаете кнопку обновить.
Усовершенствованная статистика для ucoz
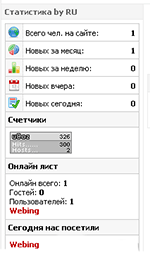
 Данная статистика содержит в себе абсолютно всю расширенную информацию о сайте (количество человек на сайте всего, новых за месяц, за неделю, новых вчера, новых сегодня, счетчики, онлайн лист и многое другое), к тому же она подходит под любой светлый дизайн и прекрасно подстраивается под блоки любой ширины. По желанию можно изменить цвета в css.
Ну что же, давайте переходить к установке такого замечательного скрипта.
Первым делом нужно естественно зайти в пункт "Управление дизайном" и уже там нажать на ссылку "Таблица стилей". У Вас должен открыться файл со стилями, прокручиваем его в самый низ и вставляем туда следующий код:
[crayon-669ecf806049f327299179/]
Данная статистика содержит в себе абсолютно всю расширенную информацию о сайте (количество человек на сайте всего, новых за месяц, за неделю, новых вчера, новых сегодня, счетчики, онлайн лист и многое другое), к тому же она подходит под любой светлый дизайн и прекрасно подстраивается под блоки любой ширины. По желанию можно изменить цвета в css.
Ну что же, давайте переходить к установке такого замечательного скрипта.
Первым делом нужно естественно зайти в пункт "Управление дизайном" и уже там нажать на ссылку "Таблица стилей". У Вас должен открыться файл со стилями, прокручиваем его в самый низ и вставляем туда следующий код:
[crayon-669ecf806049f327299179/]
Сохраняем изменения и идем дальше. Возвращаемся в пункт "Управление дизайном", находим там подзаголовок "Глобальные блоки", нажимаем на ссылку "Первый контейнер". В появившемся файле находим что-то похожее на это: [crayon-669ecf80604ab751380575/] Нашли? Тогда Все удаляем и вставляем следующий код: [crayon-669ecf80604b0138440354/] Если Вы справились и с этим шагом, то идем дальше. Теперь нам нужно создать информеры. Для этого возвращаемся на Главную страницу панели управления, под ссылкой Управление дизайном нажимаем на ссылку Информеры. В правом верхнем углу жмем на кнопку "Создать информер" Название вводим "Информер #3", в пункте "Раздел" в выпадающем списке выбираем "пользователи". В шаблон информера вставляем следующий код (пути к картинкам Вы должны будете выставить свои): [crayon-669ecf80604b8993711783/] Сохраняем. Теперь создаем еще один информер, раздел выбираем "пользователи посетившие сайт за текущий день" Ну в принципе все, смотрим что у нас получилось на сайте!
Заключение
Если Вы четко выполняли каждый шаг у Вас все должно получиться. На этой ноте я буду заканчивать. В следующей статье я подготовлю для Вас обзор CMS Data Life Engine С Уважением, Альберт Карамов
Похожие записи, из рубрики:










народ,зачем вам вообще там статистика,если она с задержкой в десять минут,уж тогда лучше в яндекс метрике смотреть))
Оценить комментарий: 0
0  0
0
Простите, а что еще не фуфло?…
Оценить комментарий: 0
0  0
0